POW! Burst Fitness App
Interaction Design | Mobile | UX Design | Visual Design

BACKGROUND
The Burst Workout protocol is a simple workout system that I’ve been using for the last several years to keep in shape. It’s a combination of High Intensity Interval Training (HIIT) and circuit training.
While the concept of interval training has been around for a very long time, this particular flavor was first introduced to me in an ebook (available here) by Mike “2MealMike” O’Donnell. Since incorporating this system into my fitness routine, I’ve been able to lose weight, build muscle, and feel overall more functionally capable.
PROBLEM
While the burst protocol provides the basic building blocks to leave you with a satisfying workout, I encountered a few hiccups when trying to implement it.
The book is very vague on how to measure progress.
Through much trial and error, I was finally able to determine a system that worked for me. Others who are interested but less experienced, however, may be left confused and frustrated like I was in the beginning. I want to help others track their progress in a clearer, more measurable way.
Something else I found frustrating was the lack of a dedicated, easy-to-use interval timer app with a large display that could be used across multiple devices.
I started using the burst protocol around the time the original Chromecast came out, which I promptly picked up. After getting my Chromecast I thought it would be great to be able to use an interval timer on my phone and then cast the timer to my screen for occasions when I was exercising at home, which was most of the time at this point.
I ended up creating a timer video, uploading it to YouTube, and casting from there. While it worked, I wanted the flexibility to change the number of rounds I incorporate, the number of exercises, etc while still using the same set of application data.
My primary goals were to make an app that:
was easy to use
included a customizable interval timer
could track workout sessions in a progressive way
can project to Chromecast
USERS & AUDIENCE
The audience for this app is people who are already bought into the idea of the burst workout protocol. These are people who have already been using the protocol, those who have been wanting to implement it but have been having trouble, and those who’ve wanted to implement but haven’t found a good timer app yet.
ROLES & RESPONSIBILITIES
I was the sole designer for this project. I performed all of the strategy, user and competitive research, sketching, prototyping, and user testing. I’m also the developer working on this project.
SCOPE & CONSTRAINTS
The scope included creating a final app design and Chromecast interface based on the burst workout protocol.
I gave myself a month to get this project completed, making weekly progress as a side project.
WHAT I DID
Research + Analysis
User Research
I started my research on users by looking in places where people who support the protocol would likely be. I specifically looked for details such as ages, fitness levels, personal goals, professions, and daily challenges – all things that would help me build better user profiles.
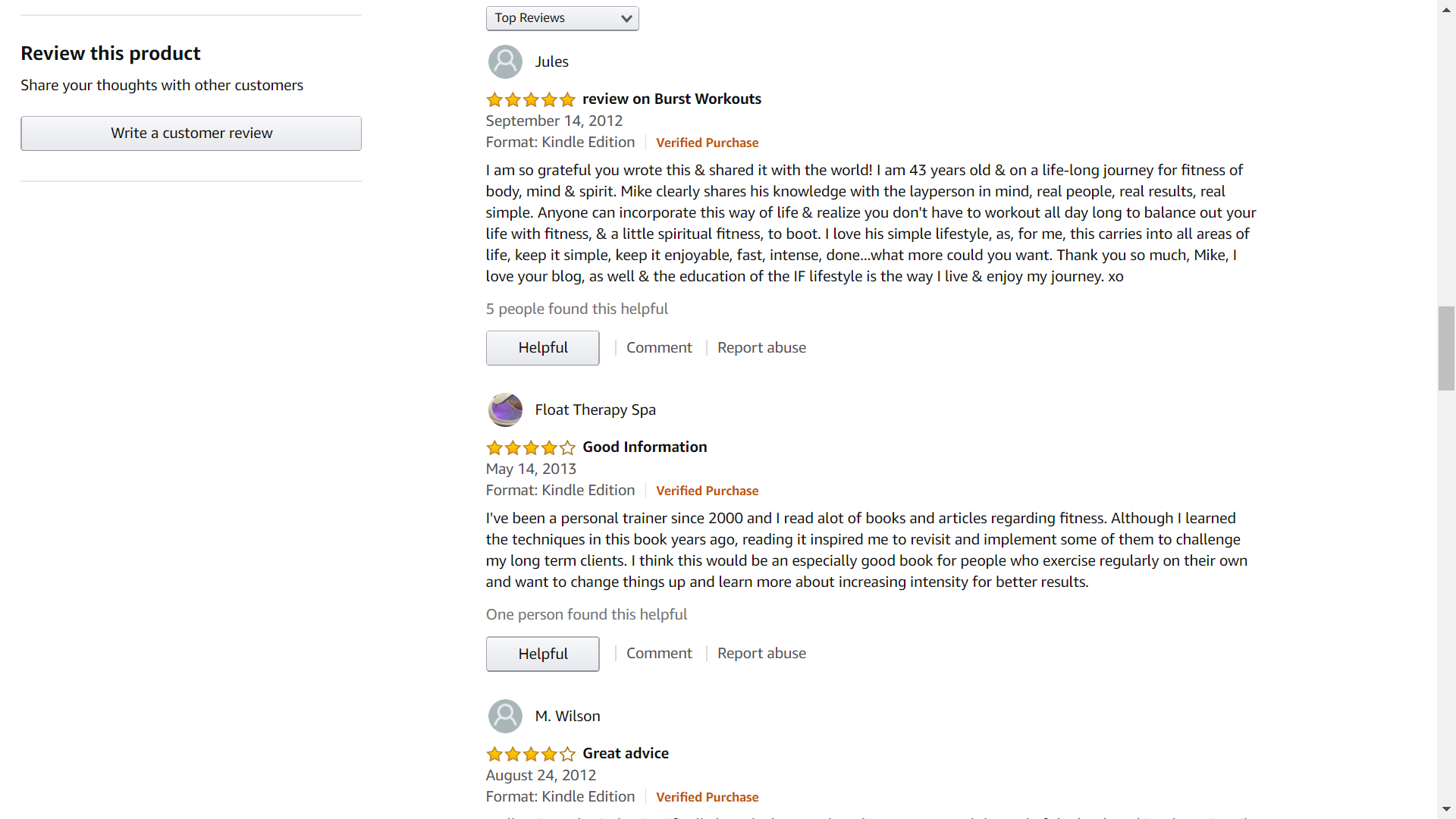
Places I searched through included Amazon reviews from the book, comments from Mike’s Facebook page, and online fitness communities specifically geared towards HITT, interval training, etc.

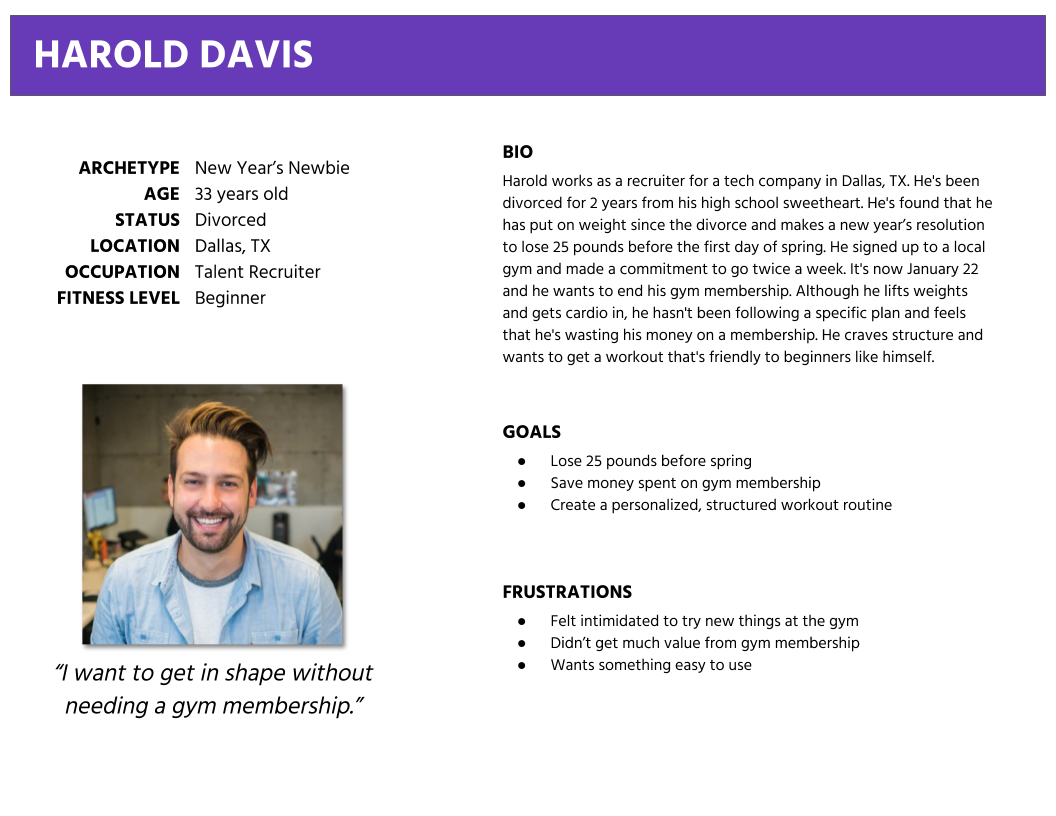
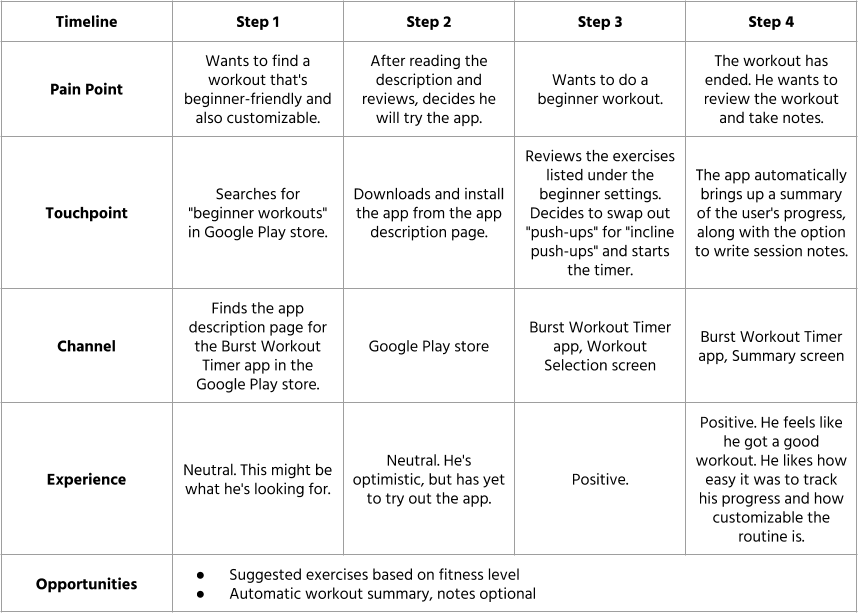
Creating Personas + Journey Maps
Once I felt I had sufficient information, I created three distinct user personas, each focused on people with different levels of fitness and experience. I also created user journey maps for each persona, describing how the person would interact with the app to meet their goals.


User Stories
Next, I drafted a list of user stories. I used information I gleaned from the user journey maps, while keeping in mind my current experience writing things in my notebook and how that process might transfer to an app.
As a user, I want to…
✔ Set the number of rounds to complete during my workout.
✔ Specify the exercises I do for each category.
✔ Note my progress on each exercise during the workout.
✔ Carry over my previous workout so that I can progress the exercises appropriately.
✔ Take notes on my workout.
✔ Pause the timer during the workout or whenever there is a timer running.
✔ Skip rounds.
As a user, I want to…
✔ Set a timer to use for warming up before my workout.
✔ Set an amount of time to take place between the end of the warm-up timer and the beginning of the workout timer.
As a user, I want to…
✔ Set a countdown before the workout starts.
✔ Hear an alert when an exercise starts/ends.
As a user, I want to…
✔ Cast the display of the timer to a Chromecast.
✔ Control the Chromecast display from my phone.
As a user, I want to…
✔ View my previous workouts on demand.
✔ Delete an old workout record.
✔ View workouts by type (i.e. 30:30, 15:15, etc).
✔ Edit an old workout record.
✔ Add a record for a previously completed workout.
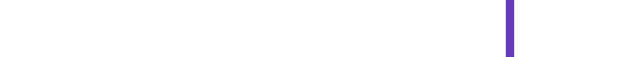
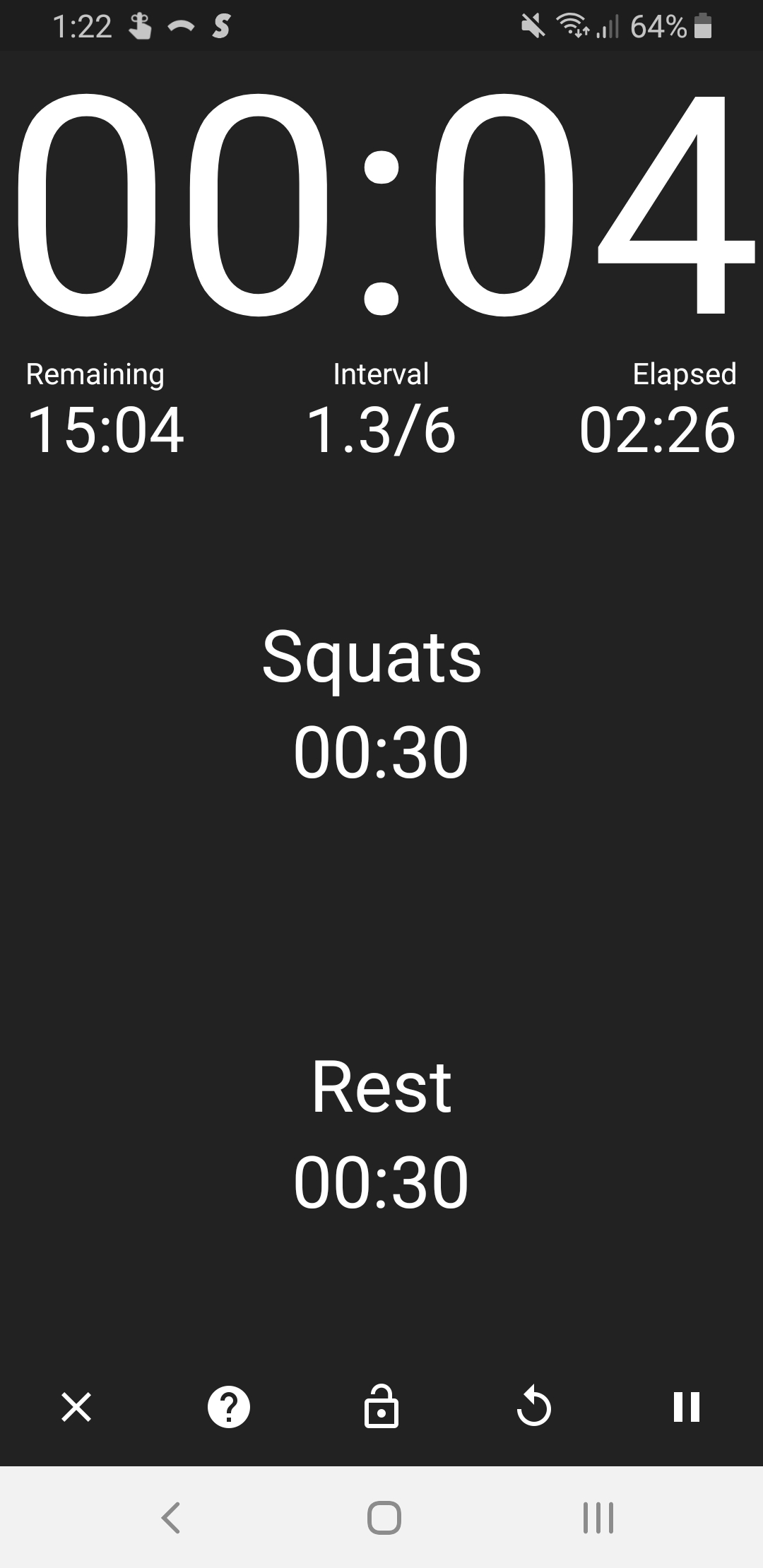
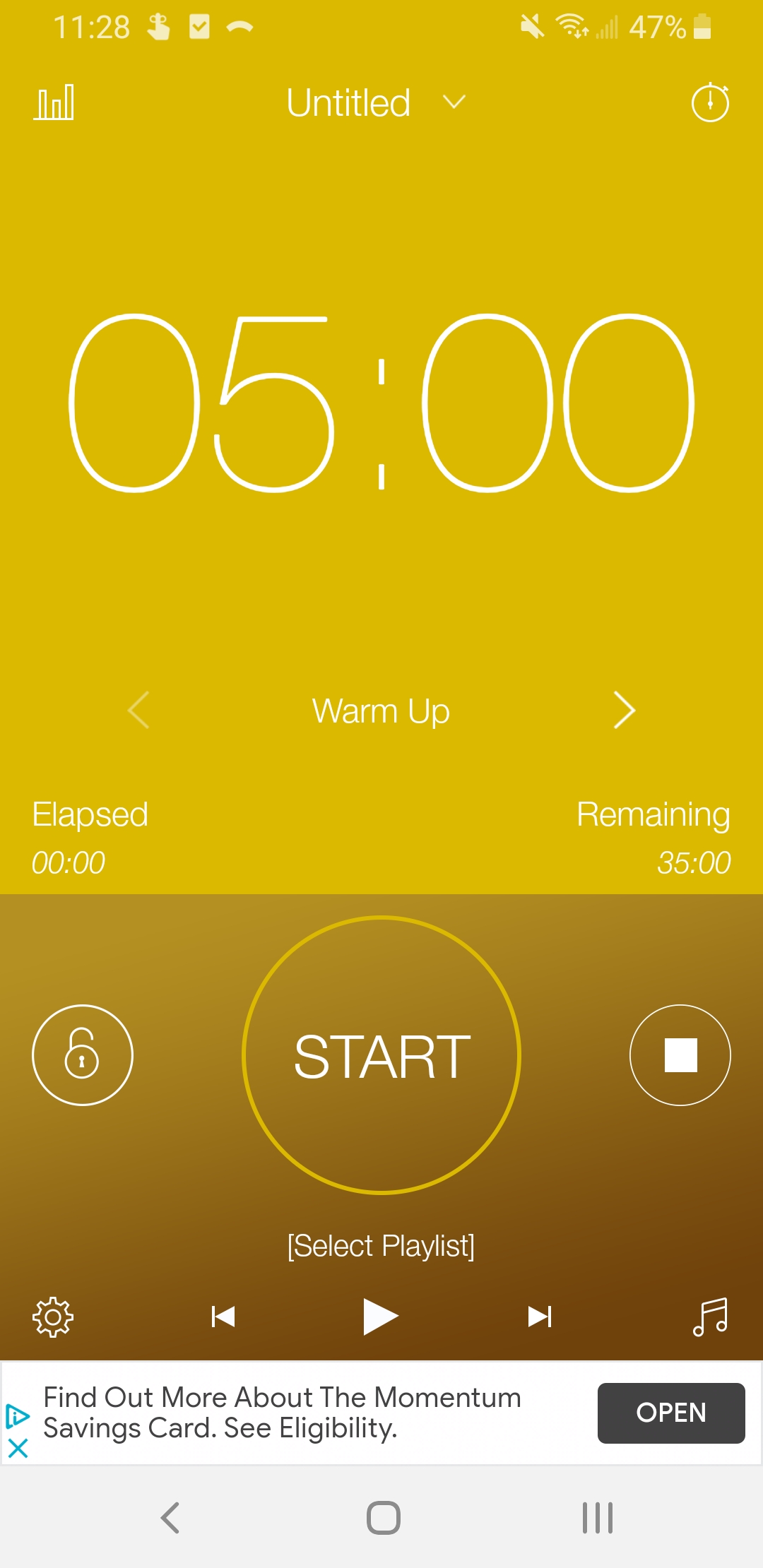
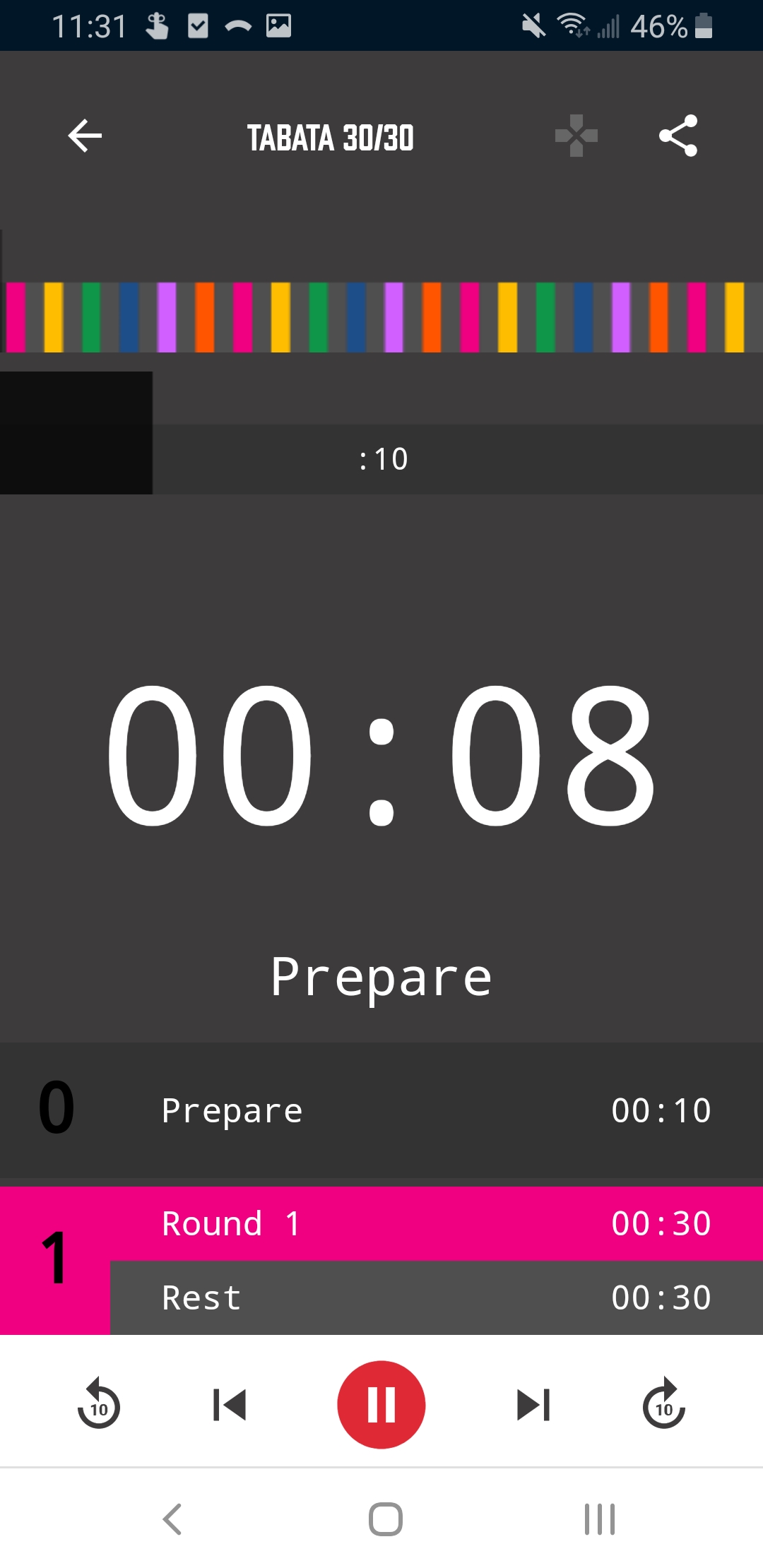
Checking Out the Competition
Next, I performed competitor research and analysis to understand who the competition was, their capabilities and limitations, and how they implement those features. I also wanted to uncover ways to differentiate the product from the competition.
“interval timer chromecast” (Google Play Store)
“best interval timer app android” (Google search)
“best circuit timer app android” (Google search)
While there were many choices to review, I narrowed the list down to four similar apps:
- Seconds Interval Timer because it appeared on several lists and stayed near the top when searching on Google.
- Interval Timer (Appxy) for the same reasons.
- HiiT Clock because it’s the only interval timer I was able to find that supports Chromecast.
- Interval Timer (dreamSpark) because it’s the first entry that shows up when you search for interval or circuit timers in the Google Play store.
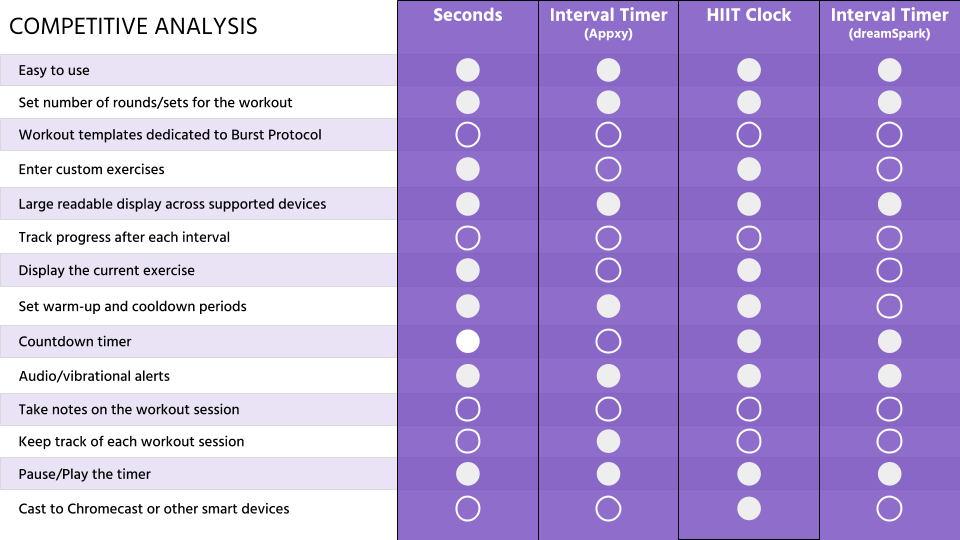
I tested each app and took notes on how they faired, along with creating a comparison chart as seen below. The analysis was based off of the functional requirements of the app, as well as additional features.
I liked Seconds a lot, though it was limited because I was using the free version. I also liked HiiT Clock a lot, as it had a lot of the features I was looking for. My thinking was that combining concepts from both of those apps, as well as keeping the protocol and users in mind, would help create a really great workout app that I wouldn’t mind using all the time on my phone.
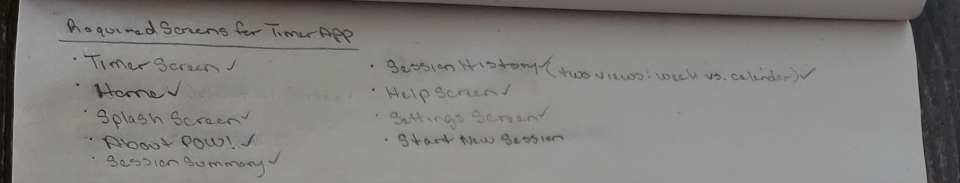
Determining the User Flow
Next, I’d planned on drawing the sketches but realized I didn’t have a firm grasp on what pages were needed. So I referenced the user stories I created to determine a list of screens that would need to be created to accomplish those stories.

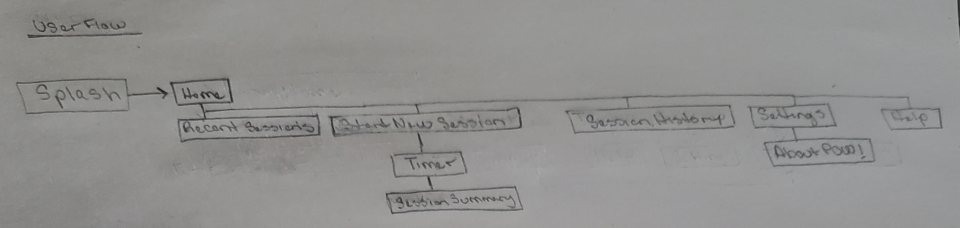
Once I had my list of screens, I created a user flow diagram showing how the user would navigate through each of the screens determined (as of yet).

Planning the App
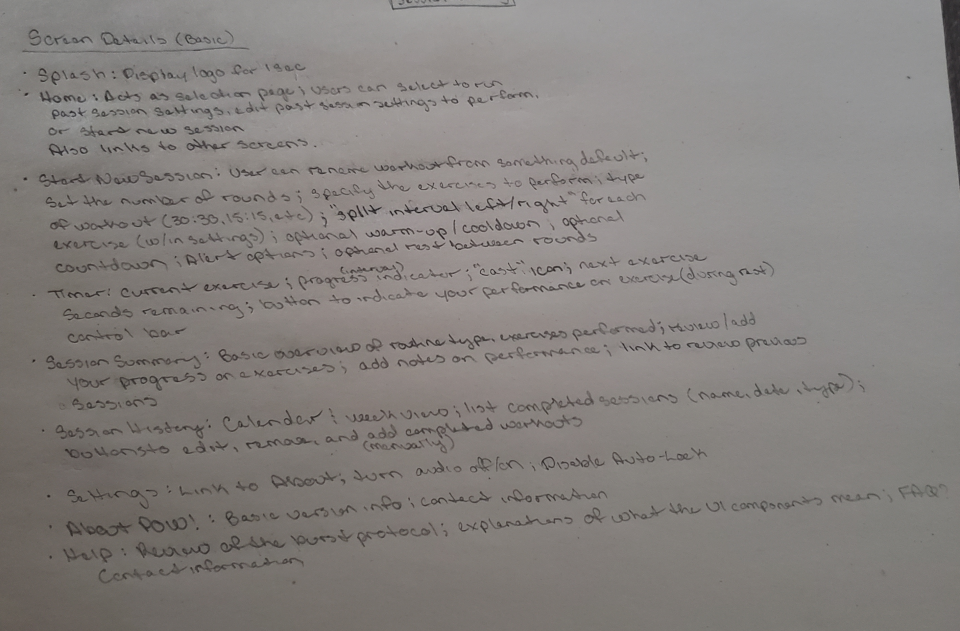
Next I created a written outline for each of the screens, describing the information, functionality, buttons, etc needed on those screens.

I also took this time to do a more formal review of my process for tracking my workouts by completing a workout and writing down every step that I took. Being that I was so close to the process, I declined to do this earlier but wanted to ensure I did before moving too far in the design process.
Design
Sketching
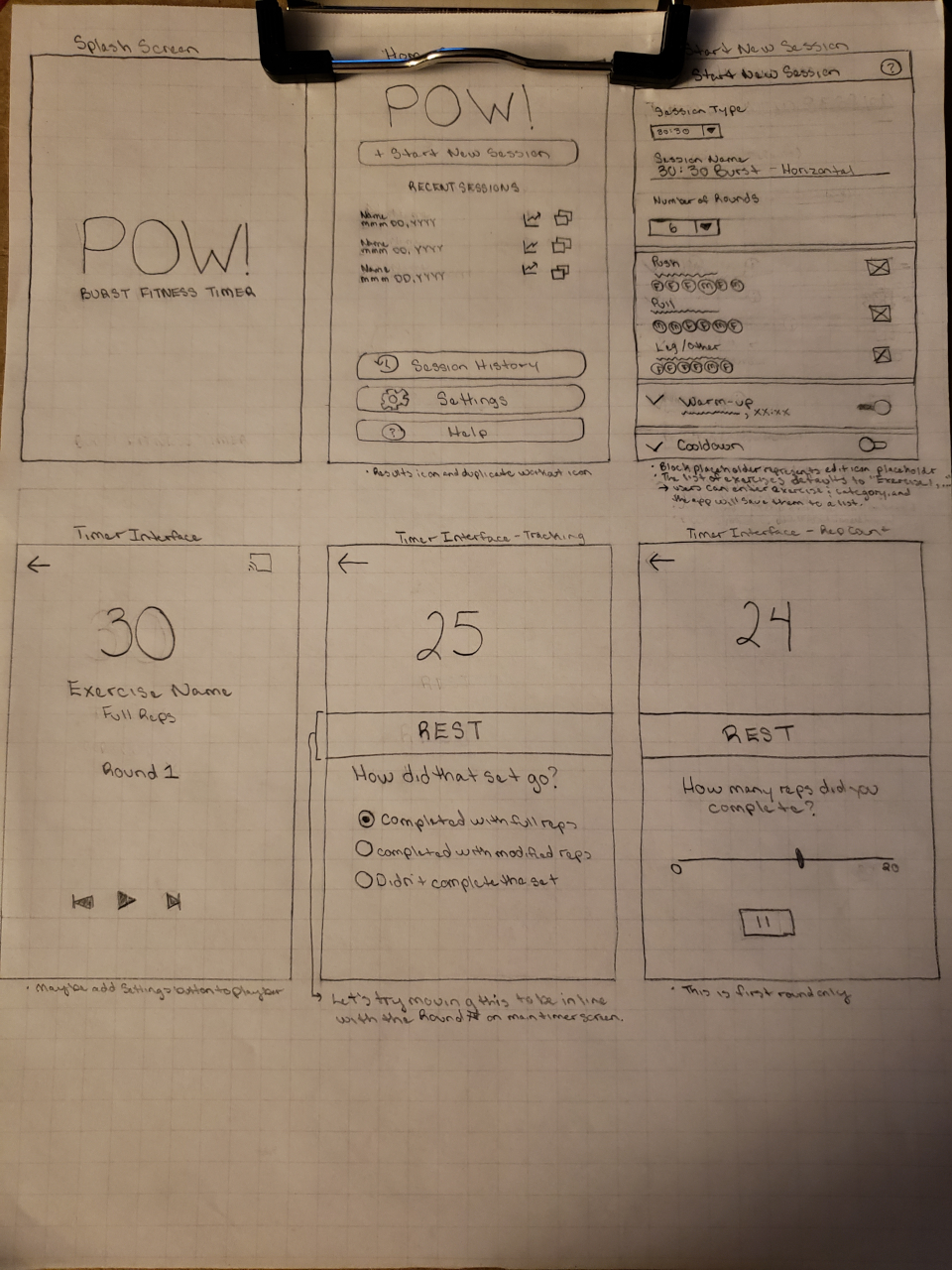
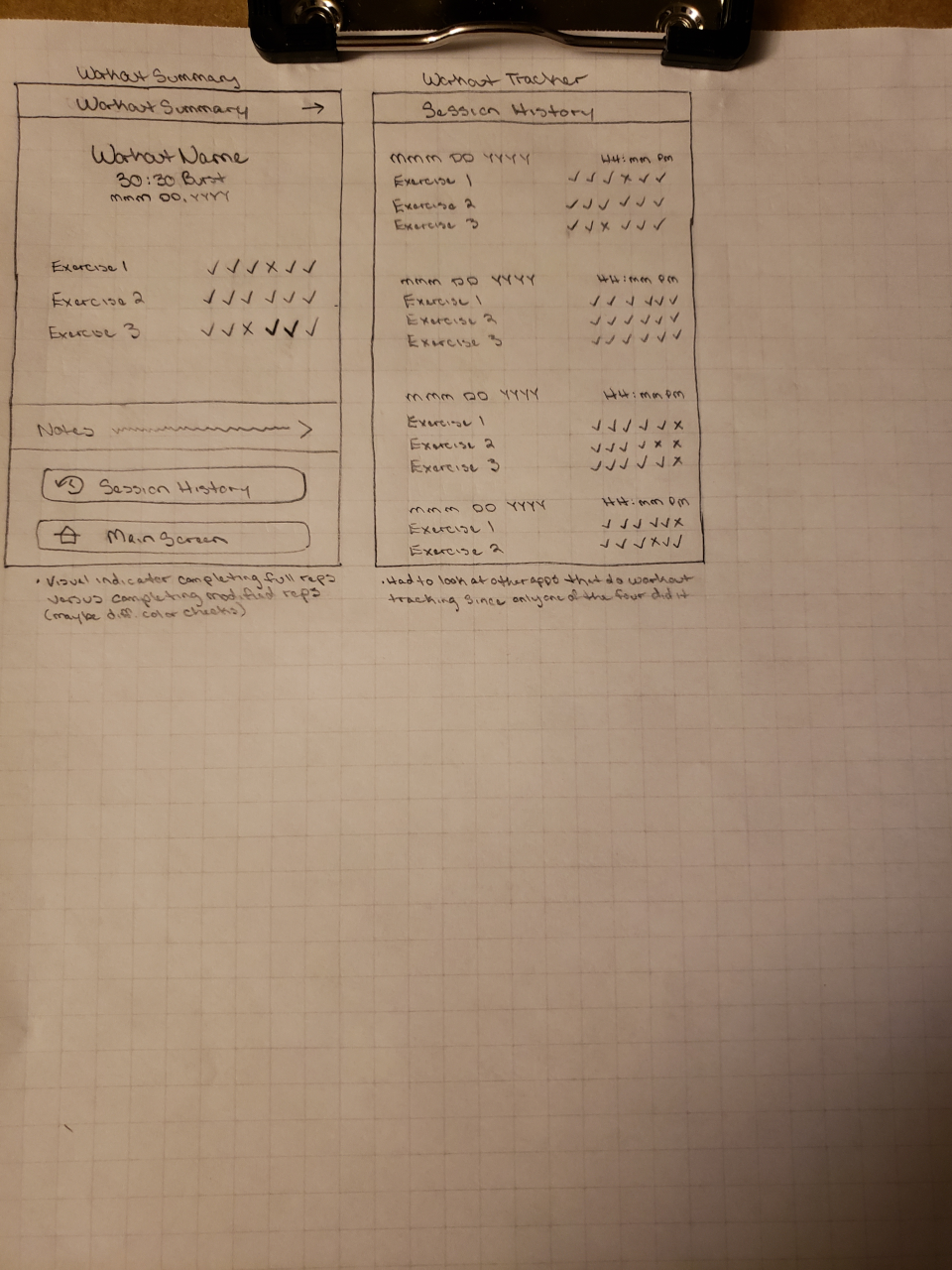
Once the screen outlines were done, it was time to create wireframe sketches.
No Need to Reinvent the Wheel
Prior to sketching, I researched Android fitness UI kits to help me save time creating visuals. I found a good one developed by InVision that I decided to use.
Working on Mockups
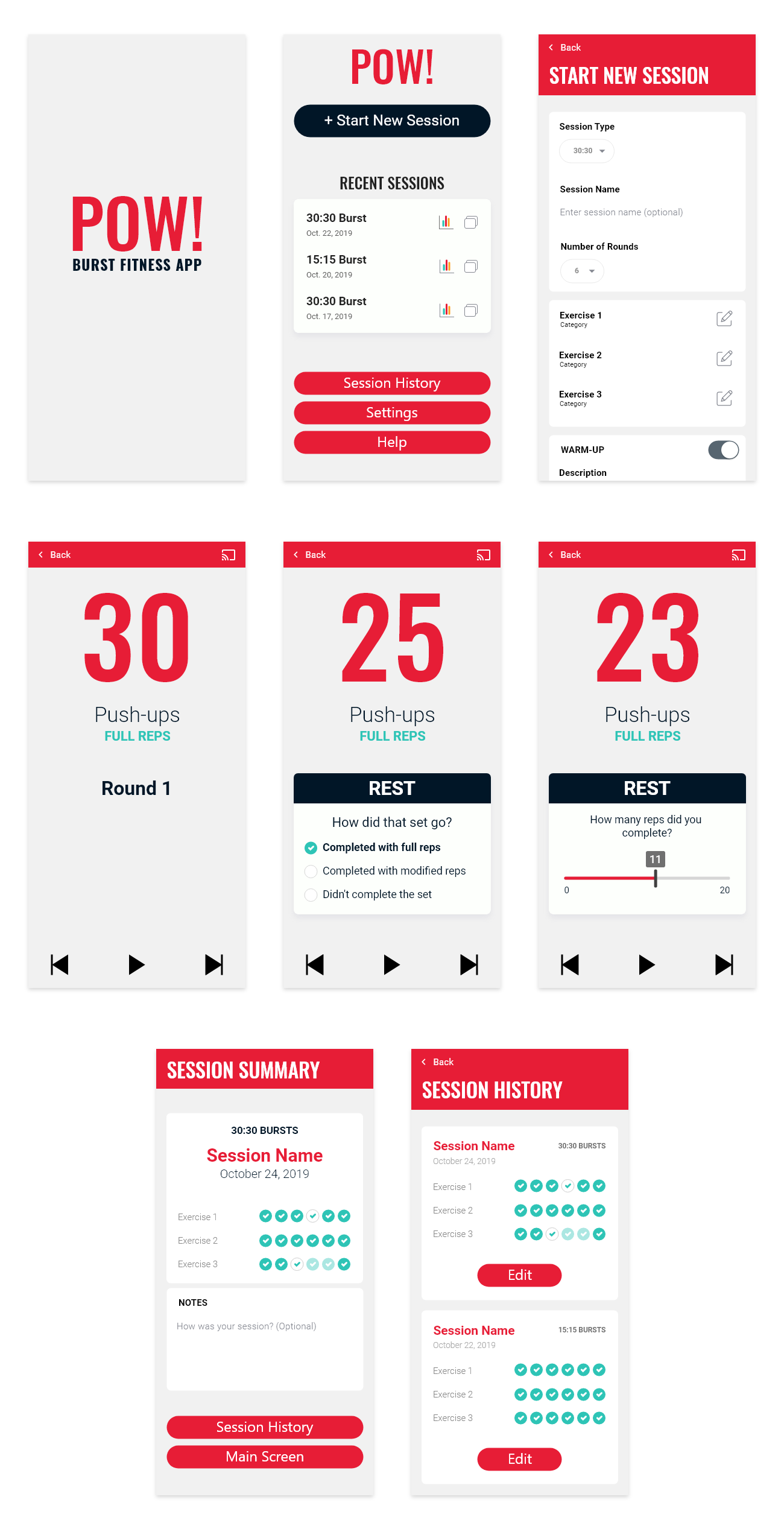
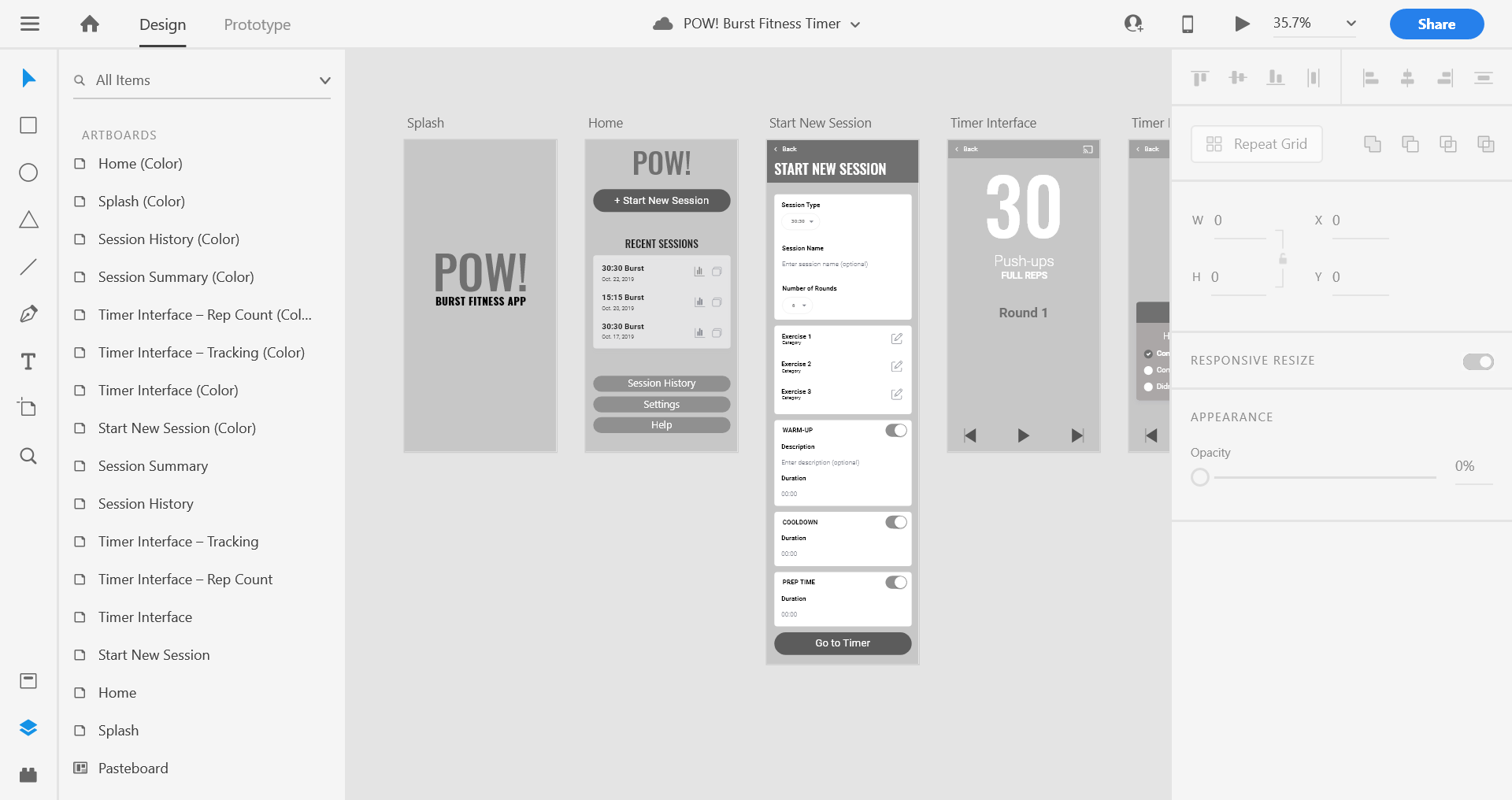
After I completed the wireframe sketches, I moved into Adobe XD and began creating grayscale mockups for each of the screens.

Bringing the Mockups to Life
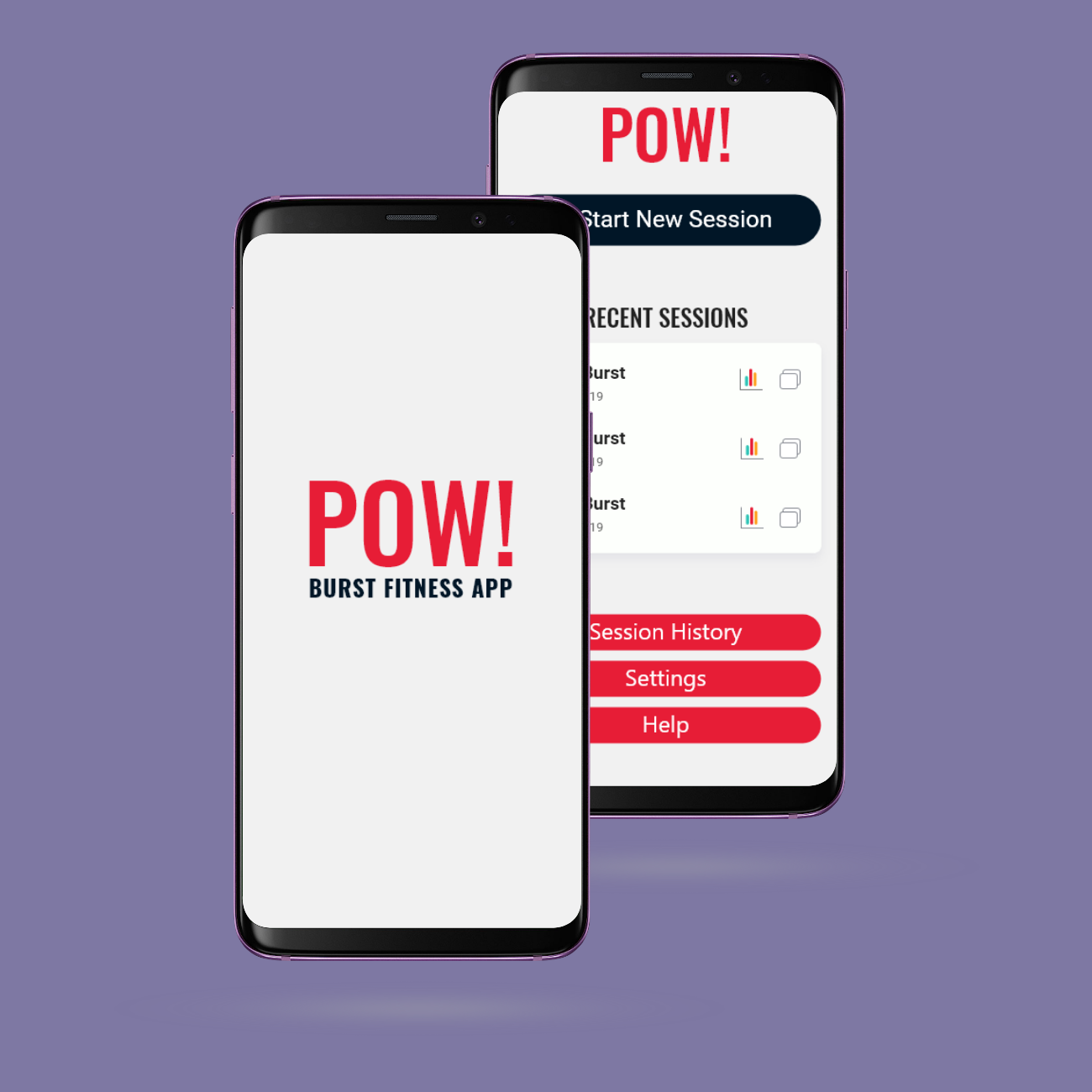
Once those were completed, I knew that my next step was going to be creating a prototype to test with users. Before that, however, I wanted to add in color to bring the app to life. I turned to Google for help in finding a color scheme that was bright and energetic, that also included good contrasting colors. Once I found my color scheme, I applied it to the screen mockups.
NEXT STEPS
Usability Testing
Right now, my next step is to complete the interactive prototype to test with users. I’m recruiting ten users to work with individually, having them complete a list of about five basic tasks in the prototype. The goals are to observe how they interact with the prototype, get live feedback as they complete each task, ask clarifying questions, and understand the usability of the app.
After testing, I’ll make modifications based on feedback. Once those are complete, I will be in good shape to develop, though there is no set timeline for that as of yet.